Familiar sight, if you're me. Find an interesting repository on GitHub, and want to give it a quick spin, but it's not in my favorite language of the moment, so my laptop doesn't have the environment set up. The README has instructions on how to set things up, but I not sure what all it'll do to my machine (I'm looking at you, Python).
Docker to the rescue.
For an example, let's take github.com/ente-io/photos-web. Let's say we found it interesting and want to give it a spin. First we clone the repository:
$ git clone https://github.com/ente-io/photos-weband open it in VS Code.
$ code photos-webThe idea outlined in this post can work without VS Code too, because under the hood it just uses Docker containers. It is just that VS Code and the Remote Containers extension give us a nice prepackaged way to get our wishes fullfilled. Further, I've found that we eventually need an editor to make small edits in the repository we're playing with. So if we create these containers by hand, we'll need to also install an editor inside those containers, and that editor might as well be VS Code, and... you see where this is going.
Back to the post. Within VS Code, let's install the "Remote - Containers" extension by Microsoft.
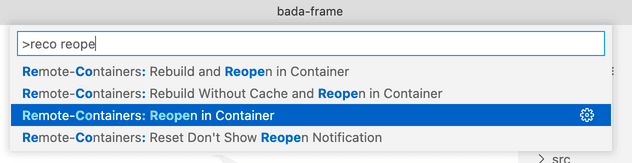
After it is installed, open the command picker (Cmd - Shift - P), and run the "Remote-Containers: Reopen in Container" command.

It'll ask us what's the base image we wish to use. From a quick look at the README, we recall that it's a Typescript thingy, so let's go with "Node.js + Typescript".
It'll then ask us a bunch of questions, none of which matter much at this time, and we can just choose the defaults to all.
If this is some code that we're working with regularly, we could write a Dockerfile, but that's not what we want to do right now. We don't want to containerize the app, or do reproducible builds, or any of that. We just want a sandbox, or a playground, to play with some code, try out something.
VS Code will now go about starting your Dev Container. Once it is done (it could take a few seconds as it pulls the base images), we should get a nice reassuring green at the bottom left saying that we're in a "Dev Container: Node.js & TypeScript". Nice!

So let's continue in our journey. Now we can open the project's README, and just run the commands (hopefully) documented in the installation instructions section of the README.
To allow us to do that, first let's open a terminal (Ctrl - `); the cool thing, if you haven't realized it yet, is that this is not a terminal on our machine, but it is a terminal within the Docker container. So we can muck around, without mucking around our machine.
For our example, the commands are indeed documented in the README, let's run them in our terminal inside VS Code.
$ git submodule update --init --recursive(The submodule update would've been better done outside our container, but oh well, this works too. We're just playing around, let's stay in the flow.)
This is followed by the standard TS setup:
$ yarn installThat's it. Now let's launch our development server.
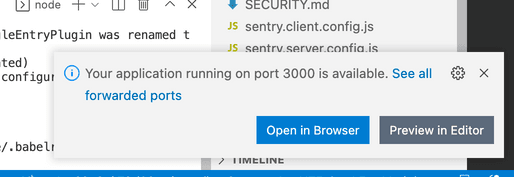
$ yarn devWhen we do this, VS Code automatically picks up that we've started a process that opened a port, and offers to forward the port for us:

Hell yes! When you tap "Open in Browser", it'll, well, open it in a browser that talks to the development server running in our container.
That's it.
We can stop the server (just close the VS Code window), and then when we come
back to it later (just reopen the folder in VS Code), it'll automatically
restart the container for us and give us back the terminal prompt. We can yarn
dev again and continue where we left off.
All the containers we created this way can be found in the Remote Explorer pane that VS Code will show in the Activity Bar.

I hope you found this useful. It's a pretty simple thing, we basically just used the extension, but I feel that introducing people to this workflow can sometimes be helpful, and help them overcome the inertia they might have in checking out a new codebase and tinkering with the code. And tinkering is what we're here to do 😇
If you like what you saw here, say hi on Twitter or come hang out with us on Discord. Till then, stay cool and keep tinkering!